Wallet Linking
One of the advantages of using Blockus is the ability to connect multiple wallets for a user together in to one account. While Blockus does this for you automatically for custodial wallets and for login via our auth login kit, it is also possible to link via API.
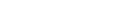
Here's an example of linking an external wallet:

- Player logs in to the game account system.
- The game client logs in to the blockus system. You can implement this with any of the existing authentication methods for Blockus, including email, social, web3 wallet, or custom JWT. This can piggyback off of the game account login so that the user only sees one login flow
- Game client then pulls the relevant account information from Blockus
- Game client then prompts the user to connect with their external wallet. You may use any wallet connector (such as Solana's official wallet connector) that can pull the public key and request signatures
- Request a challenge from Blockus
curl --request POST \
--url https://api.blockus.net/auth/v1/auth/challenge?type="solana" \
--header 'accept: application/json' \
--header 'content-type: application/json' \
-d '{"address": <address>}'↵- Prompt the user to sign the challenge to verify wallet ownership
- Call the
linkendpoint to pass the signed challenge back to Blockus and link the user wallet
curl --request POST \
--url https://api.blockus.net/v1/players/linkweb3?type="solana" \
--header 'X-ACCESS-TOKEN: <userAccessToken>' \
--header 'accept: application/json' \
--header 'content-type: application/json' \
-d '{"id": <blockusId>, "address": <address>, signedChallenge": <signedChallenge>}'↵- Now the user can sign in with their external Solana wallet address and use it within the game!
EVM Implementation Example
Here's a code snippet showing how this can be implemented on EVM:
import { useDisconnect, useSignMessage } from 'wagmi';
// Get EVM hooks
const { signMessageAsync } = useSignMessage();
// Blockus access token authentication
const { accessToken } = useAccesToken();
// Request Blockus login challenge
const challengeResponse = await requestChallenge(address);
const signature = await signMessageAsync({ message: JSON.stringify(challengeResponse.data) });
// Get players Id
const userDataResponse = await getPlayer(accessToken);
const userId = userDataResponse?.data?.id;
// Link to the user's existing account
linkWeb3(address, signature, accessToken, userId);Solana Implementation Example
Here's a code snippet showing how this can be implemented for Solana:
import base58 from 'bs58';
import { useWallet } from '@solana/wallet-adapter-react';
// Get Solana hooks
const { publicKey, signMessage, connected, disconnect } = useWallet();
// Request Blockus log in challenge
const challengeResponse = await requestChallenge(publicKey.toString());
const message = new TextEncoder().encode(JSON.stringify({ message: challengeResponse.data }));
// Solana wallet connect
const uint8arraySignature = await signMessage(message);
// Encode
const encodedAddress = publicKey.toBase58();
const encodedSignature = base58.encode(uint8arraySignature);
// Link account
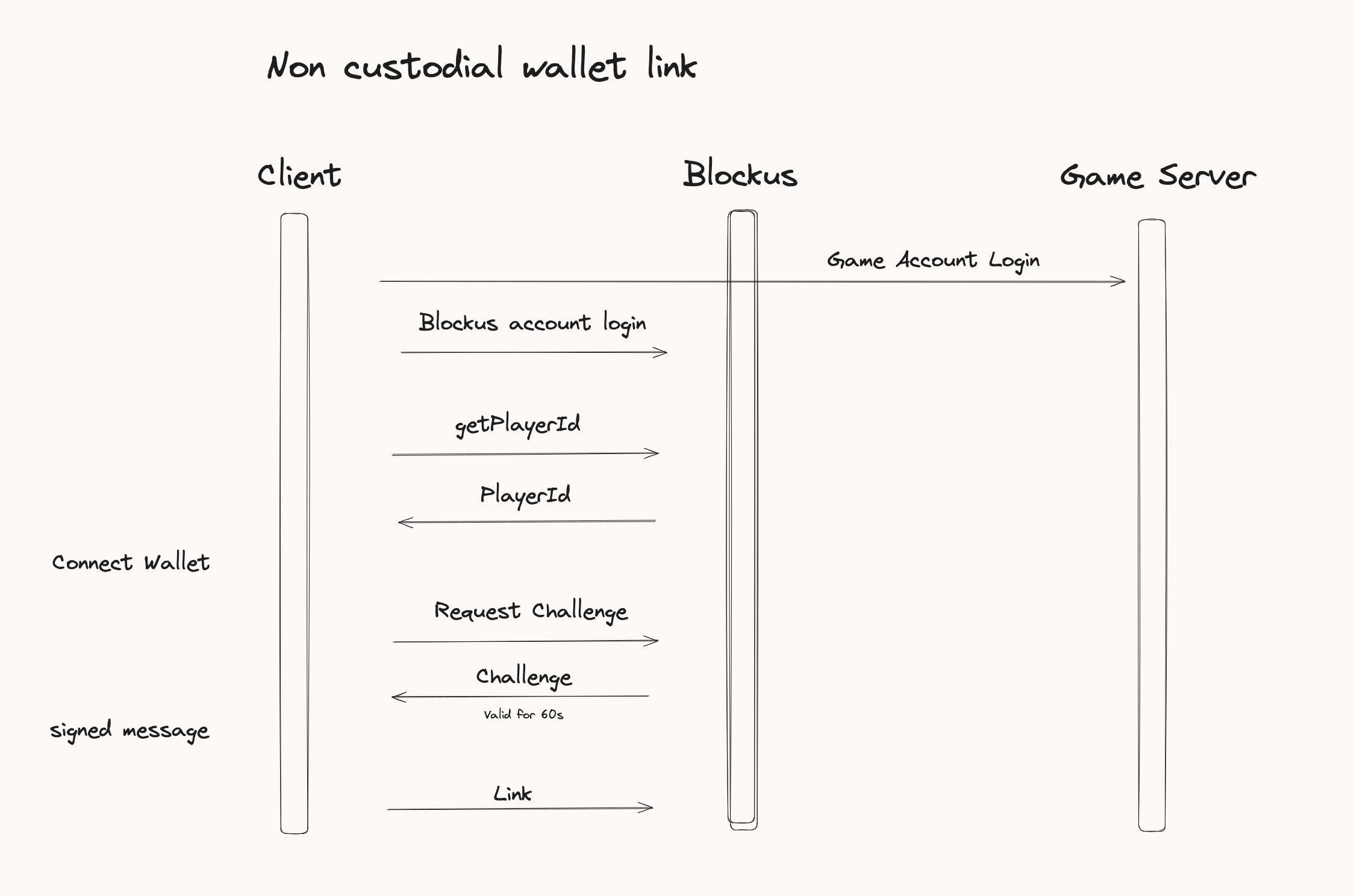
const linkedWallet = await linkweb3(publicKey, blockusId, signedSignature)Server-managed Login
For studios who manage the Blockus login on the game server, here's an example flow:

Supported chain types
- 'evm_common' - any supported EVM chain, including Skale
- 'solana' - Solana
- 'sui' - Sui
Updated 5 months ago